客服电话:400-0755-992
客服邮箱:vip@wapadd.cn
服务时间:周一至周五 9:00-18:00
如何使用我们的插件
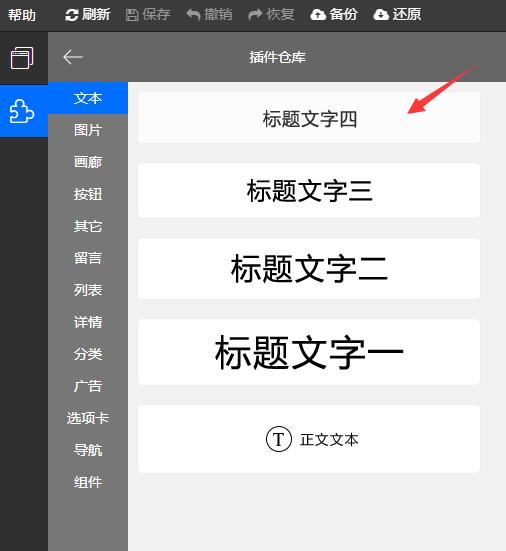
在系统中,我们左侧的菜单栏有一个插件仓库。如下图:

我们可以把插件拖拽到页面中。拖拽步骤如下图:
1:选中我们想要使用的插件

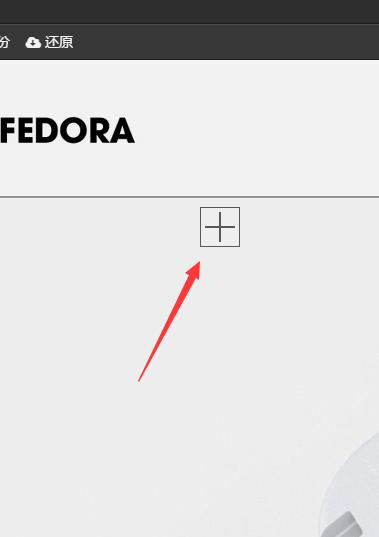
2:鼠标按住不松手拖拽出来后是这样子的情况。

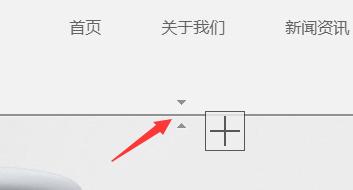
3:拖拽到自己想要的位置时候显示的状态。

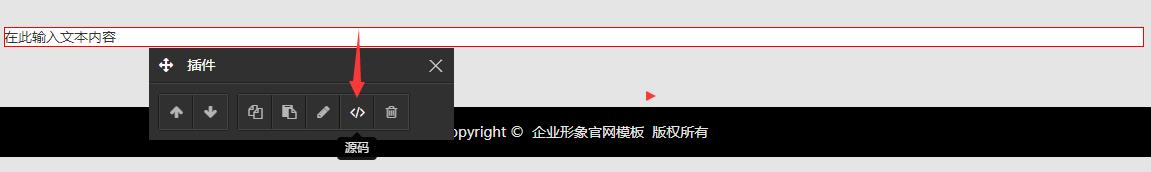
4:拖拽后最终的效果。

插件中有很多功能
而我们每个插件都有一个源码按钮
这个按钮主要功能就是负责进入我们这个插件的源码底层进行样式的修改。

每一个插件的源码底层都是不一样的。我们可以根据自己喜欢的效果手动写样式。

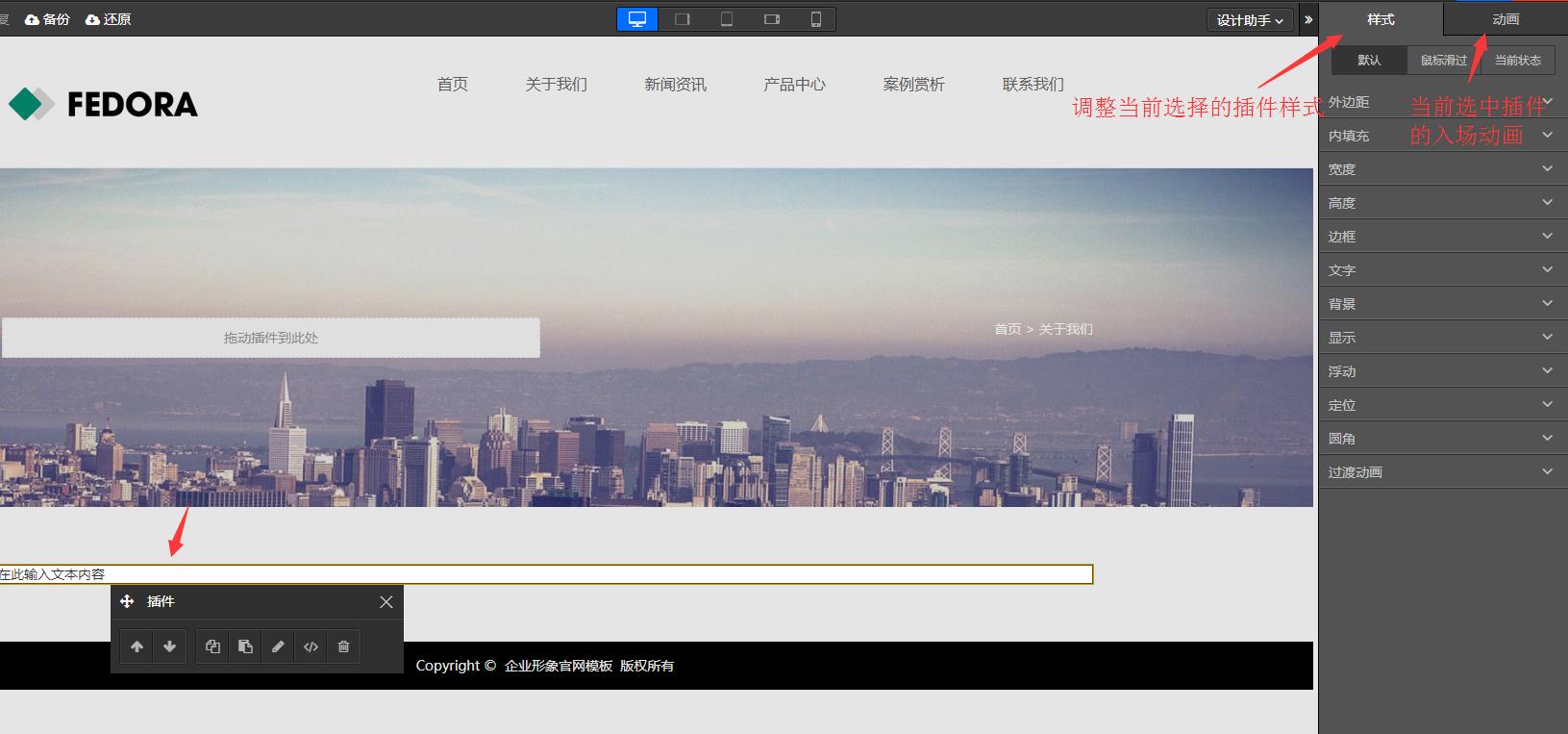
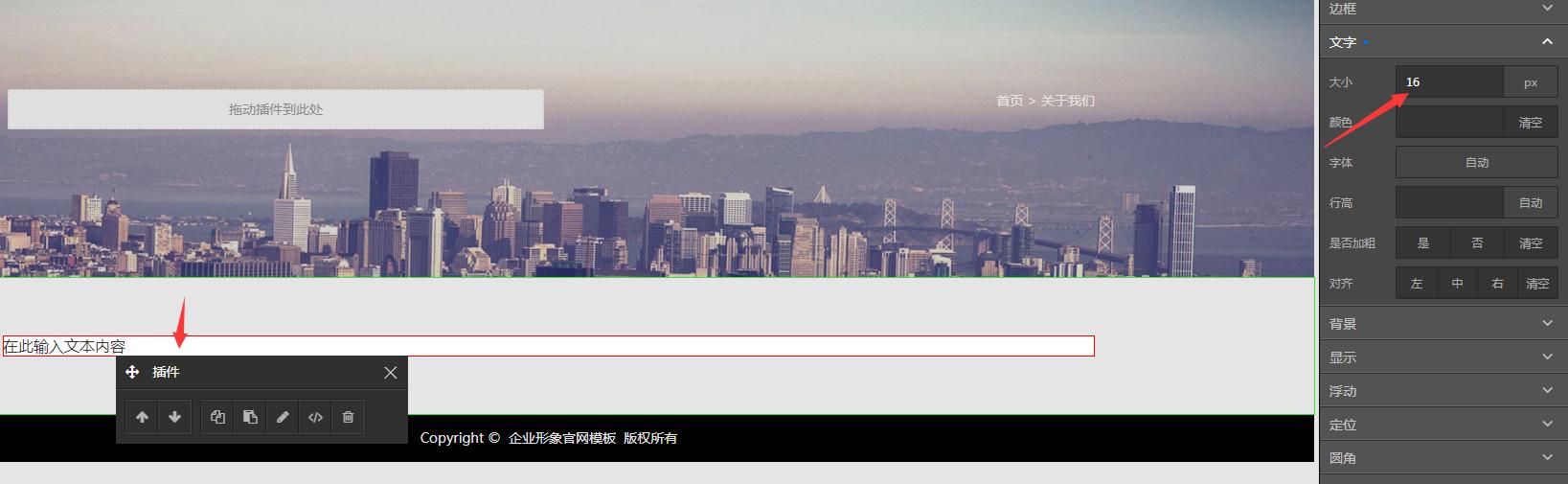
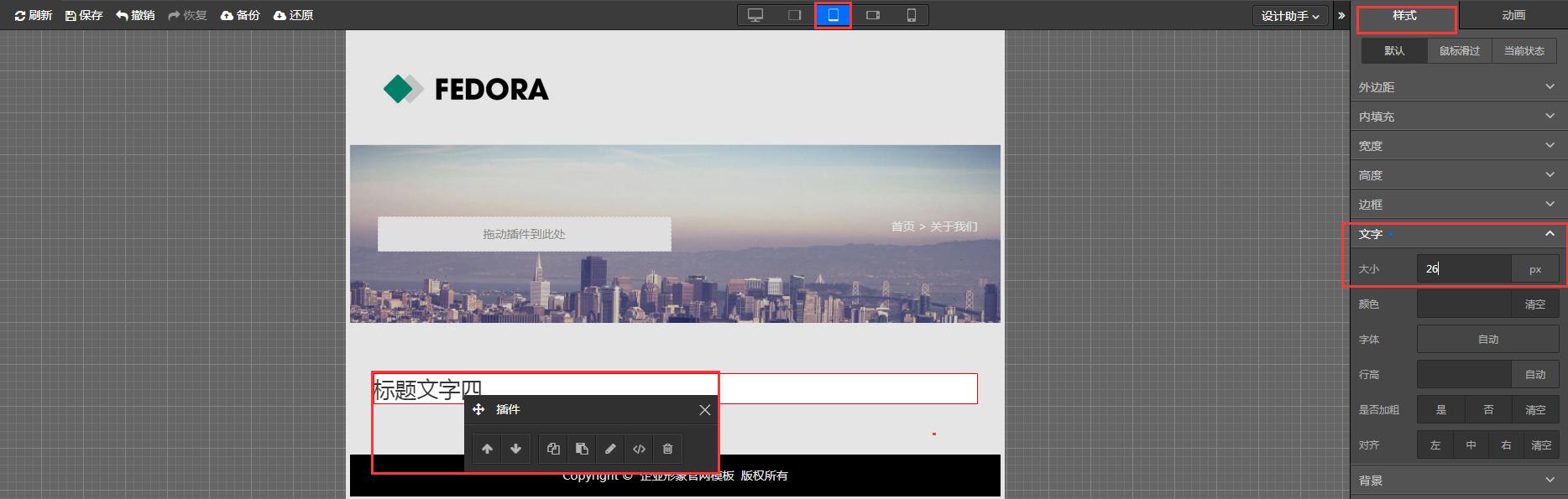
当我们选择这个插件也可以在右侧的样式表进行调整。

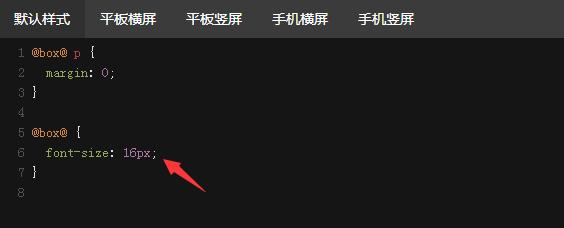
我们在右侧设置好的样式,也会自动写入到我们的源码底层去。


在源码底层中,这个@box@ 代表的是当前的插件,要想手动写样式的话,就要每个元素前边加个@box@若是不加则会影响到其他插件的样式。

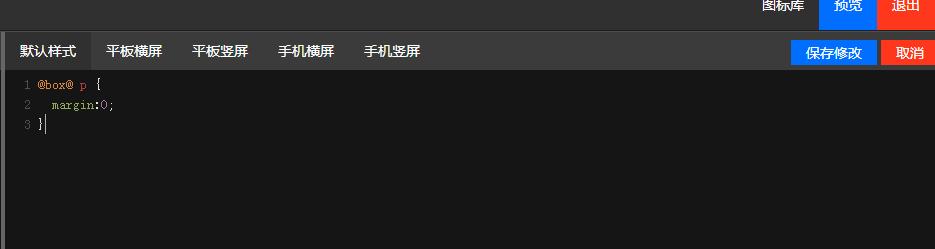
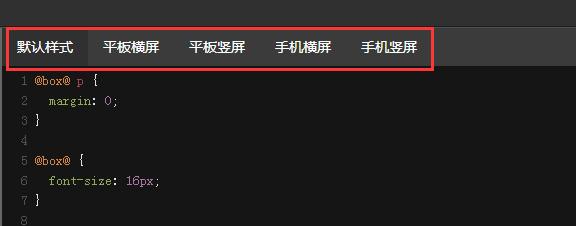
在我们插件的源码底层中,顶部有分5个屏幕端的样式。

我们对不同屏幕端进行样式设置时,指定屏幕端下样式就会跟着我们设置的样式走。
当前屏幕端没有设置样式的时候,会按照上一层样式走,都没有设置样式的时候就会依次网上寻找,最终会按照PC端的样式走。
比如说手机竖屏没有设置样式的时候会跟着上一层的样式走就跟手机横屏走

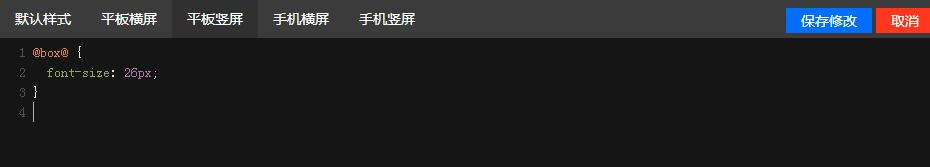
同理在编辑器页面中对不同的屏幕端设置样式,那么系统就会自动写入到我们的底层源码中对应的屏幕端样式里去。


客服电话:400-0755-992
客服邮箱:vip@wapadd.cn
服务时间:周一至周五 9:00-18:00

扫一扫 关注微加
Copyright © 2021 WapAdd.cn 深圳微加互联科技有限公司 粤ICP备14021220号-1 建站加盟首选,微加建站! 粤公网安备 44030402001656号
图片与文章来源于网络,版权归原作者所有,如有侵权,请与我联系删除。